Crear una plataforma para
que todos los alumnos tengan
toda la información necesaria.
que todos los alumnos tengan
toda la información necesaria.
Plataforma
- Desktop
- Mobile
- Tablet
Herramientas
· Sketch
· Photoshop
· Photoshop
Año
2018
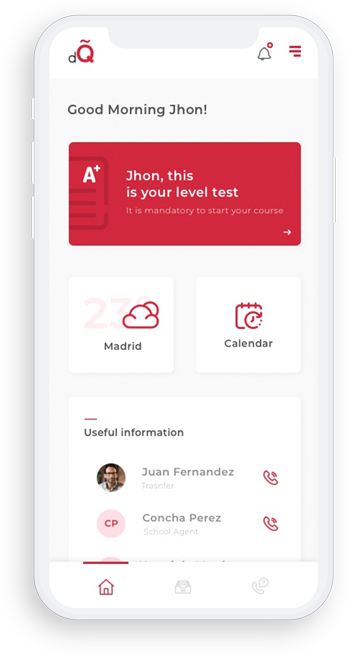
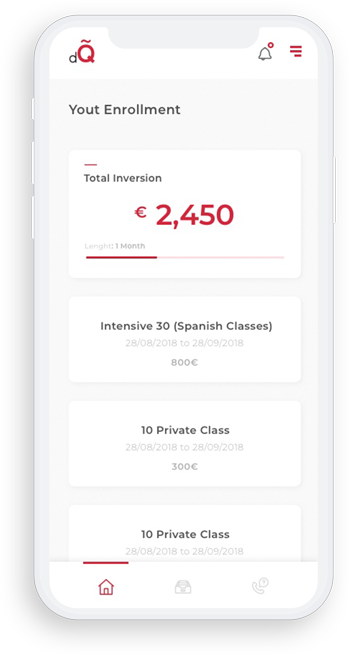
Portal del alumno, consigue hacer que el alumno tenga todo al alcance de su mano.
Está diseñado para que el alumno pueda consultar todo lo que haya estudiado hasta ahora con la compañia, notas, documentos cedidos por los profesores, certificaciones entre otras muchas cosas más

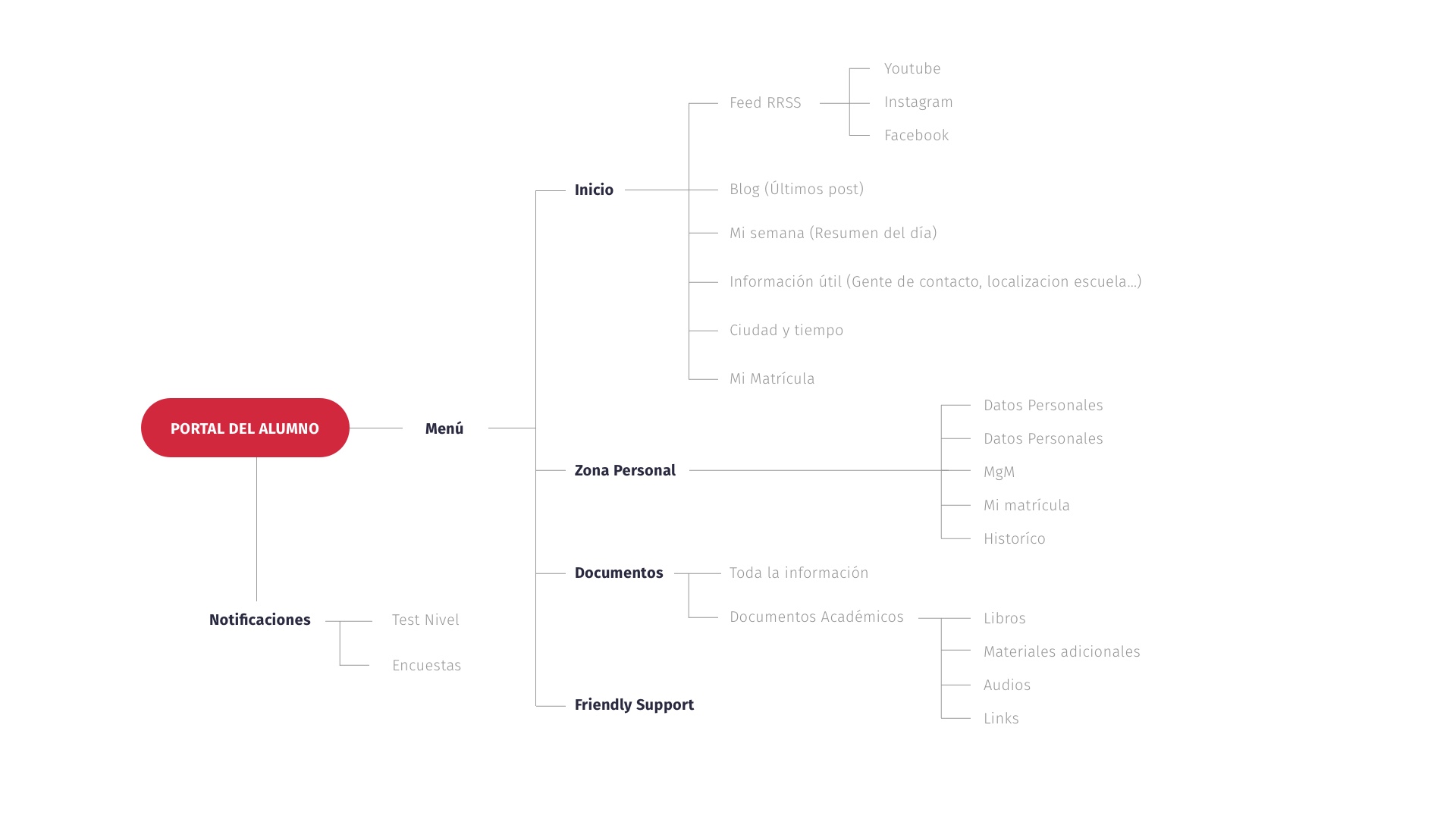
ARQUITECTURA DE DATOS
Tras estudiar lo que un alumno necesita y tener en cuenta que teníamos que atraerlos de alguna manera para fomertar el uso de la plataforma. Creamos esta arquitectura de datos para empezar ha desarrollarla, teniendo en cuenta las siguientes fases de posibles mejoras.

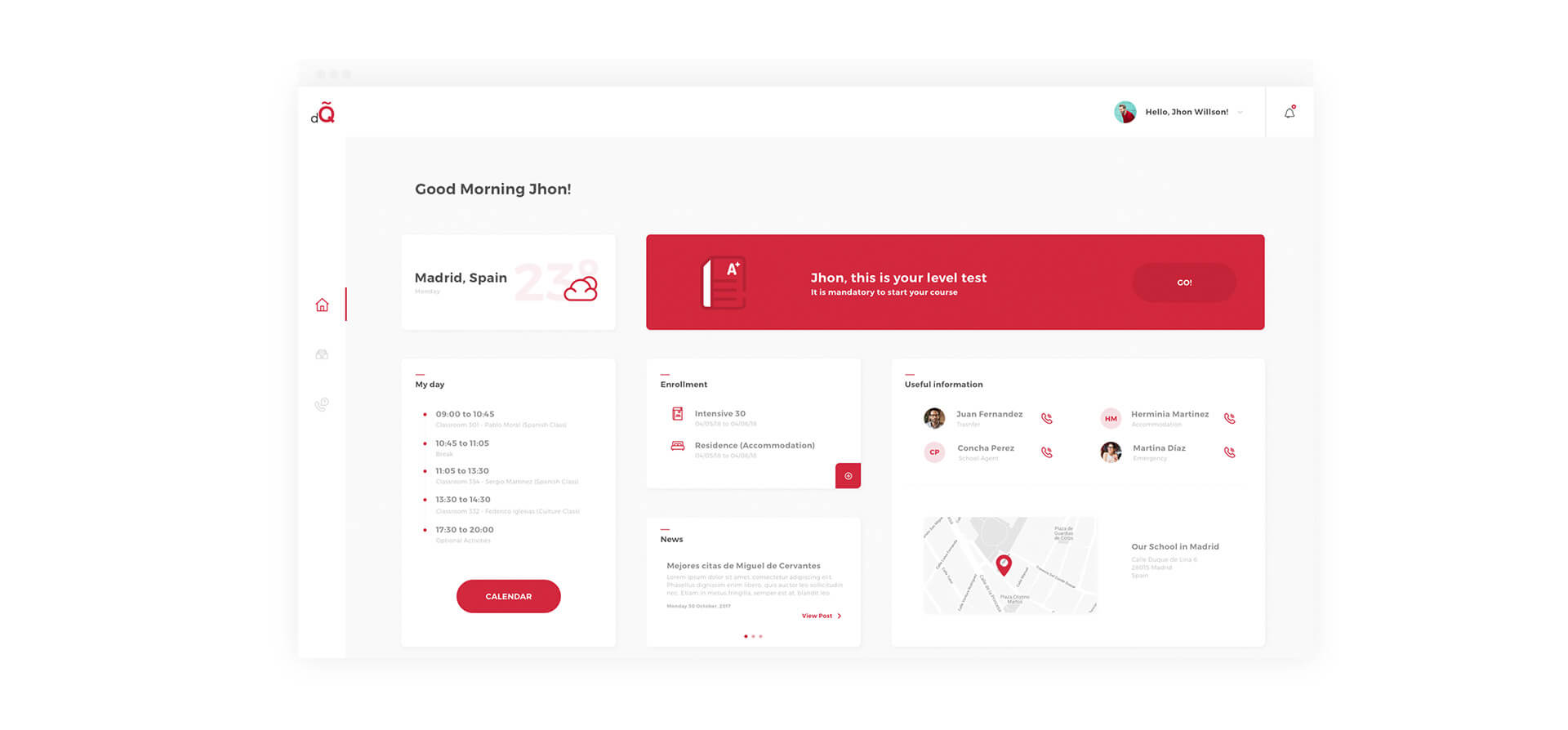
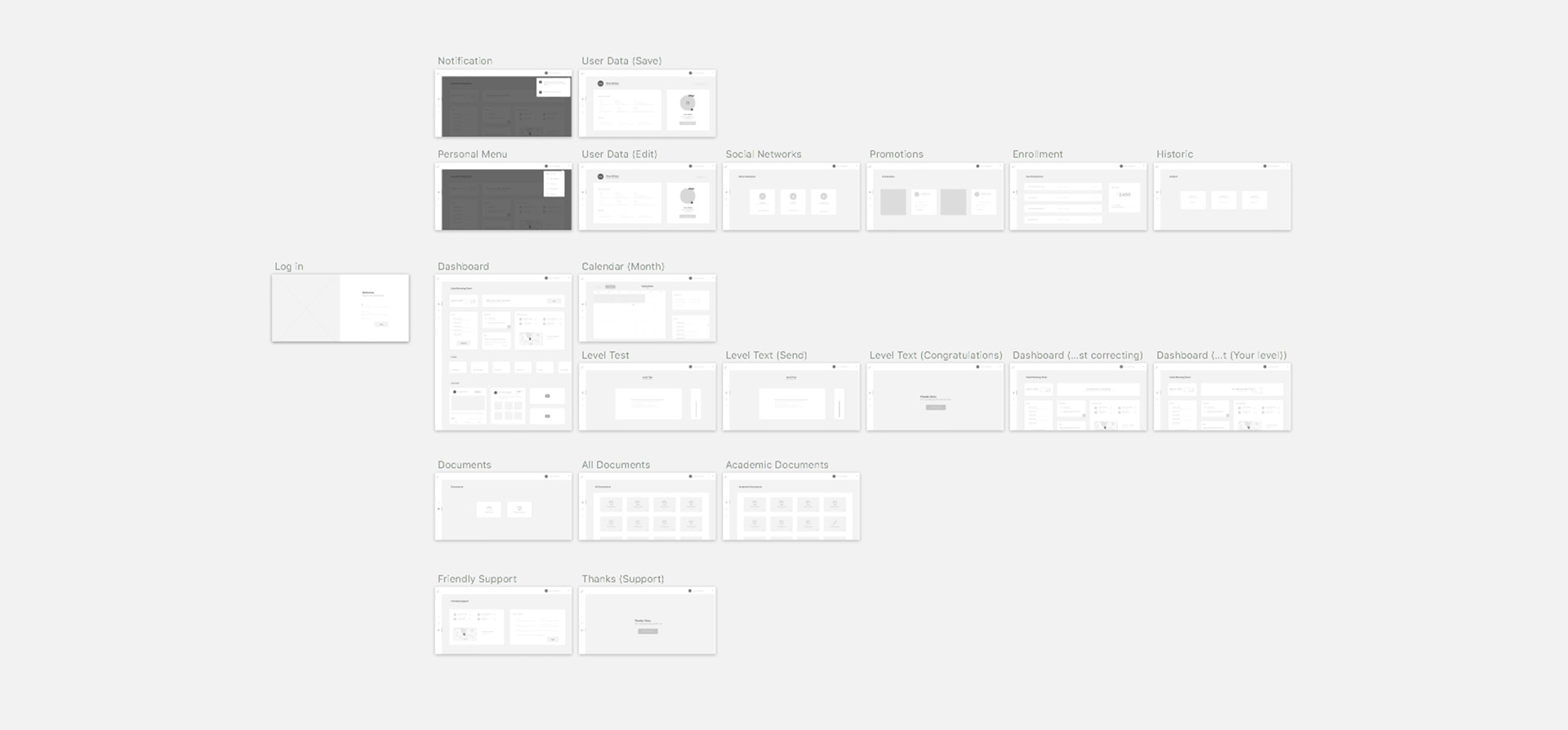
WIREFRAMES
Después de la arquitectura de datos finalizada, empezamos con los wireframes, es decir el prototipado. Aquí encontramos los wireframes de la versión desktop.

TIPOGRAFÍA
Montserrat
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
PALETA DE COLORES
#D2283D
#515151
#B3B3B3
RESPONSIVE?